はじめまして。ノーコードでアプリを作ることができる「Glide」を推し続けているめんまと申します!
Glideは、プログラミングの知識がなくても、GoogleスプレッドシートやExcelなどのデータを元に、見た目も機能も本格的なアプリを簡単に作成できるノーコードツールです。
この記事を読んでいただければ、
- ノーコードとはいえアプリ開発って難しそう…
- どうやって始めたらいいか分からない
- アプリの知識なんて全くない
という初心者の方でも、読みながら操作を進めれば最初のアプリを作るところまでしっかりたどり着けるようにします!
ぜひアプリを自由に作成できる感動を味わっていただきたいです!
Glideでアプリを作成するまでに必要な手順
はじめに、Glideでアプリを作るまでに必要なステップを確認しましょう!
アプリ作成はこの3ステップで進んでいきます。
Glideは英語しか対応しておらず最初は分かりづらいかもしれませんが、基本的な操作さえ覚えれば簡単にアプリが作れるので、安心してください。
Step1. Glideでアカウント作成
公式ページからアカウント作成
さっそく、以下のリンクからGlideの公式ページを開いて、アカウント登録の作業を進めましょう!
こちらを開くと、

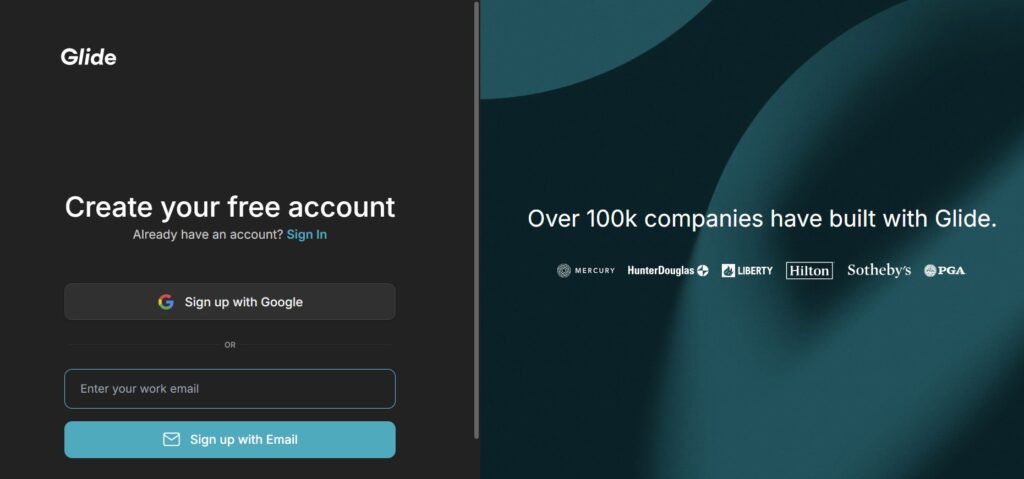
このようにGlideの公式ページが表示されるので、右上のStrat For Freeを選択してメールアドレスを登録する画面に移ります。

Googleアカウント、または他のメールアドレスで登録するかを選ぶことができます。
簡単で分かりやすいGoogleアカウントでの登録をおすすめしています。
Step2 AI機能でかんたんなアプリ作成
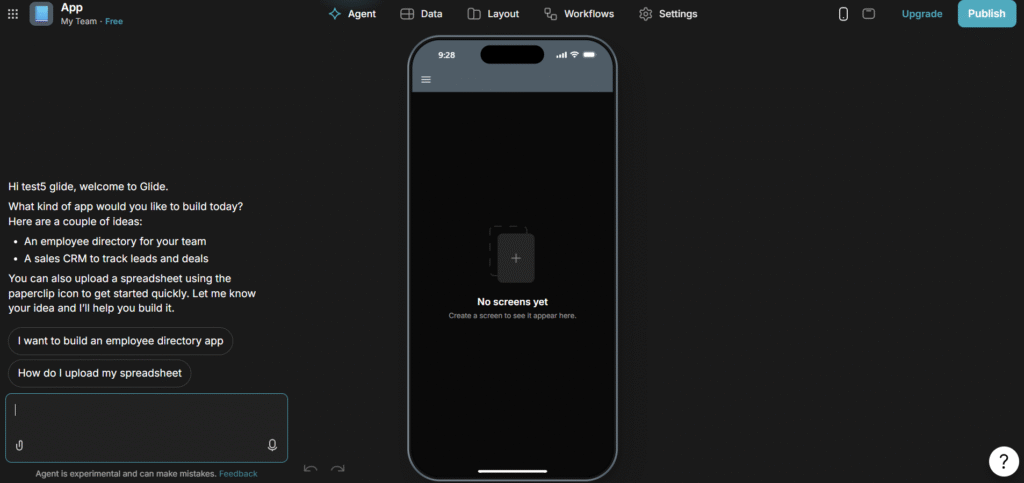
登録が終わると、早速アプリが作成できる画面に移ります。

左側で、AIにどんなアプリ作ってみたい?と聞かれているので、どんなアプリが欲しいか日本語で送ってみましょう。
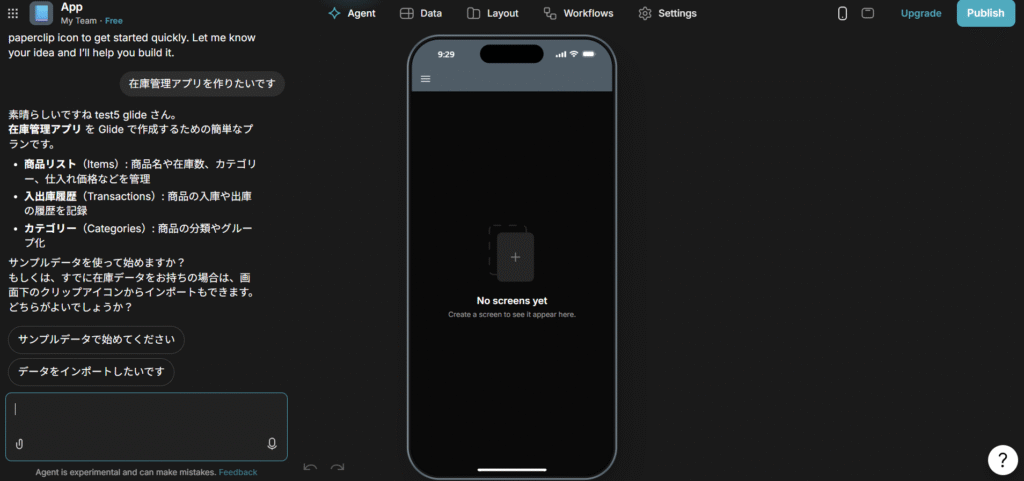
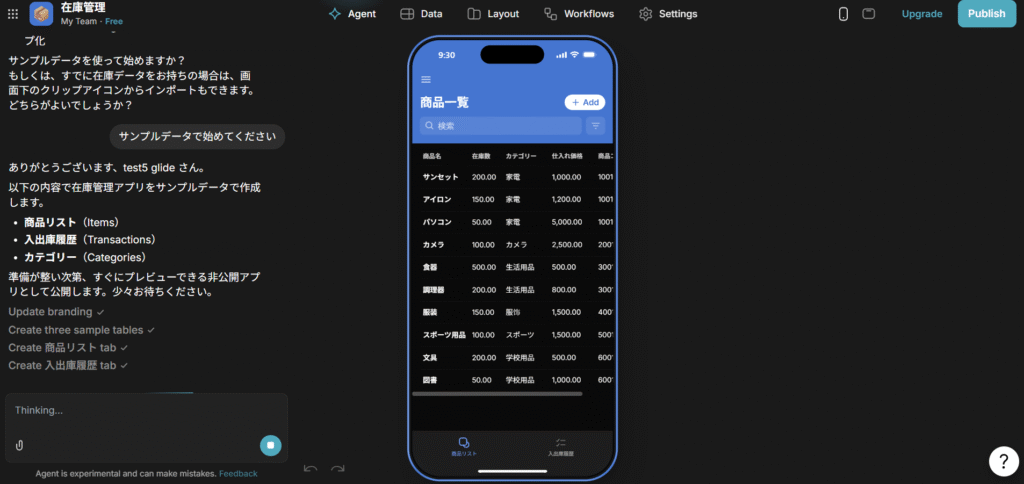
今回は「在庫管理アプリ作りたい」と言ってみます。

データは持ち合わせていないので、サンプルデータで作ってもらいます。

このような感じで、何もしていないのにどんどんアプリが作成されていき、少し経つとアプリが完成しています。
Step3 アプリの公開
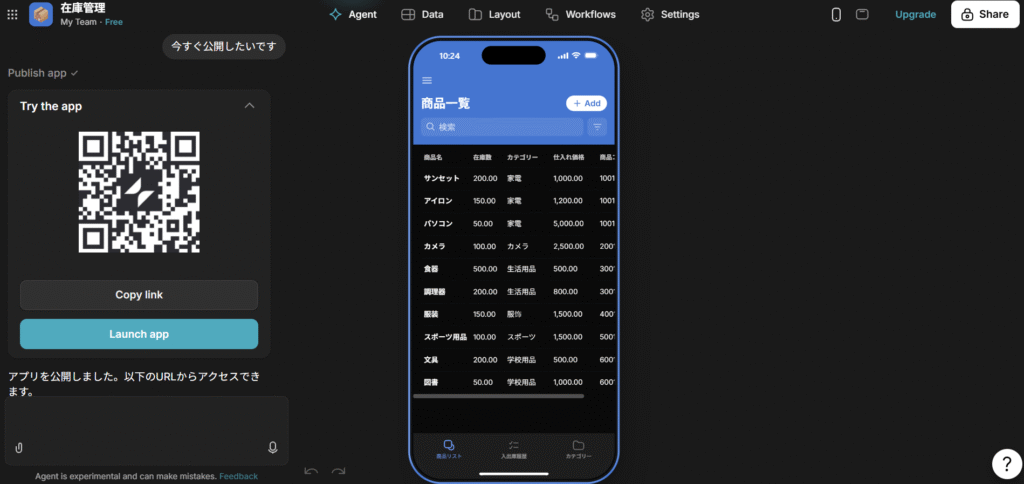
一通りAIによる作成が完了した後に「アプリを公開したい」と伝えると、そのまま公開までしてくれます。

アプリが公開され、リンクとQRコードが作成されました。
おそらくここまで10分程だと思いますが、なんとこれで初めてのアプリ作成が完了です。
Glideで覚えておくべき基本機能
ここまでGlideのAI機能を利用して簡単なサンプルアプリを作成しましたが、データの中身やレイアウト、どんな機能が使えるのかを理解しないとアプリとして利用できません。
ここはまだAIに任せることはできないので、しっかり目視で確認しておきましょう。

Glideのアプリ作成画面では、上部にアプリを作成するためのタブが表示されています。
この5つのタブで、アプリを作成していく上で重要な部分から順番に解説していきます。
- Data
-
Glideアプリを作成する上で最も重要な部分。アプリに表示するデータを管理し、集計やデータ種類の設定を行うことができます。
- Layout
-
アプリで表示される画面を作っていく機能です。ノーコードなので好きなレイアウトを選択するだけで、アプリの画面が簡単に作成できます。
- Workflows
-
複雑な動作をさせたい時に使う機能。ボタンを押したら、条件分岐で処理を行うなどちょっと難しいことをしたい時に使う。
- Setting
-
アプリの名前、アイコン、メインカラー、利用者制限などアプリに関する設定が可能。
- Agent
-
AIに指示を出して、アプリのデータやレイアウトを作成してくれる機能です。サンプルのアプリを作ったり、構成案を出してもらうには良いですが、25年7月時点では活用できるほどの性能はありません。
去年に比べるとかなり進化しているので、今後は全部指示だけで理想のアプリが完成するかもしれない。
※Agent機能は、新規登録した方にのみ表示される可能性があります。メーカープランで課金しているメインのアカウントではAgent機能は搭載されていませんでした。なぜなのか。
まとめ
ここまでGlideの始め方解説の記事をご覧いただきありがとうございます。
無事に初めてのアプリが完成しているならとても嬉しいです。
このブログではGlideの最新情報や、機能の使い方など、アプリ作成で困ったときに役立つ情報を発信していきますので、Glide使ってみよう!という方はぜひ参考にしてください。
この記事は以上です、それではまた別の記事で!



