はじめまして。ノーコードでアプリを作ることができる「Glide」を推し続けているめんまと申します!
Glideは、プログラミングの知識がなくても、GoogleスプレッドシートやExcelなどのデータを元に、見た目も機能も本格的なアプリを簡単に作成できるノーコードツールです。
この記事を読んでいただければ、
- ノーコードとはいえアプリ開発って難しそう…
- どうやって始めたらいいか分からない
- アプリの知識なんて全くない
という初心者の方でも、読みながら操作を進めれば最初のアプリを作るところまでしっかりたどり着けるようにします!
ぜひアプリを自由に作成できる感動を味わっていただきたいです!
Glideでアプリを作成するまでに必要な手順
はじめに、Glideでアプリを作るまでに必要なステップを確認しましょう!
この3ステップで進んでいきます。
Glideは日本語に対応していないので初見だと難しく見えてしまいますが、想像より簡単にアプリが作れるので、安心してください。
Step1. Glideでアカウント作成

Step1-1 Sign up(登録)
さっそく、以下のリンクからGlideの公式ページを開いて、アカウント登録の作業を進めましょう!
こちらを開くと、

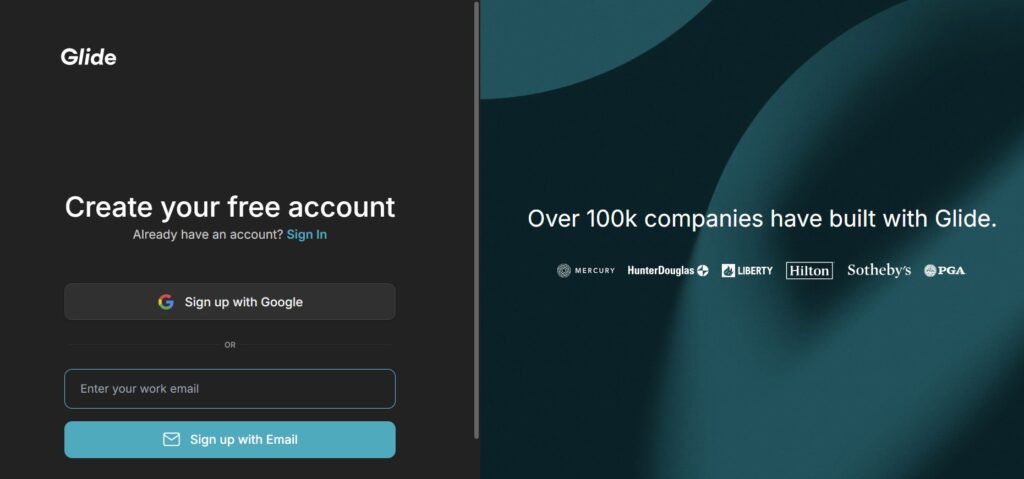
このようにGlideの公式ページが表示されるので、右上のSign upを選択してメールアドレスを登録する画面に移ります。

Googleアカウント、または他のメールアドレスで登録するかを選ぶことができます。
メールアドレスで登録するとメールに認証が送られてきたりと少し手間なので、よっぽどの理由がない限りはGoogleアカウントで作成しましょう!
Step1-2 アンケート回答
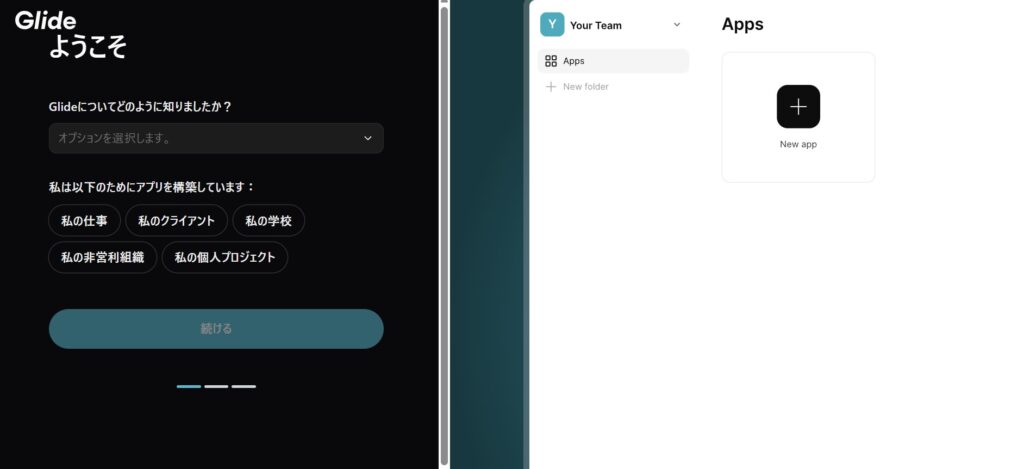
登録が終わると、Glideからアンケートの回答を求められます。
なぜかこの画面だけは日本語対応なので、スムーズに進むと思います。

特に難しい部分はないので、ポチポチ回答してあげてください。
Step1-3 テンプレート選択
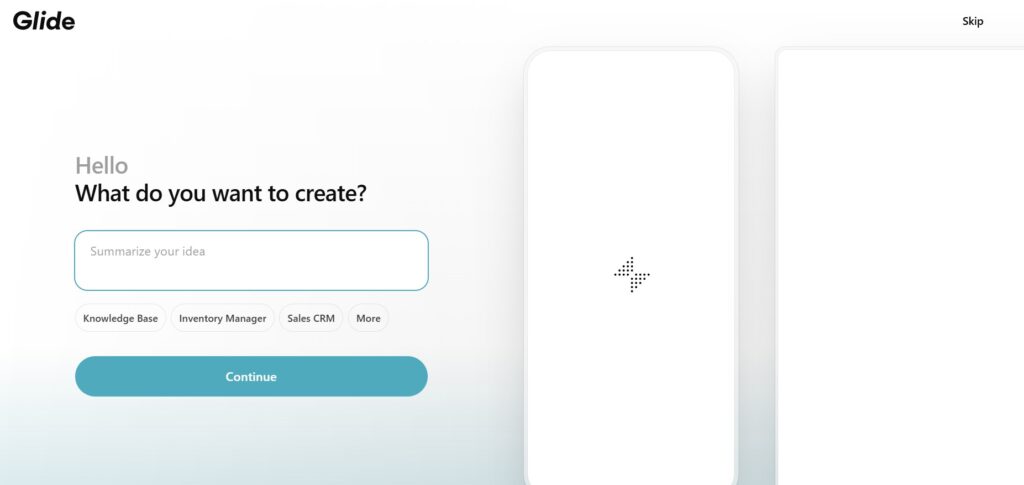
アンケート回答が終わると、Glideからどんなアプリを作りたいですか?と聞かれる画面に移ります。
この画面では、右上のskipを選択して飛ばしてください。

どんなアプリを作りたいか入力したり、一覧から選択することでAIがアプリを自動で作成してくれる機能ですが、解説がややこしくなってしまうのでこの記事では使いません。
※ちなみに日本語で作成すると無茶苦茶な日本語のアプリが産まれます。
Step2. かんたんなアプリを作ってみる!

このステップでは、実際に簡単なアプリを作成する手順を紹介します。
Step2-1 アプリ作成画面を起動

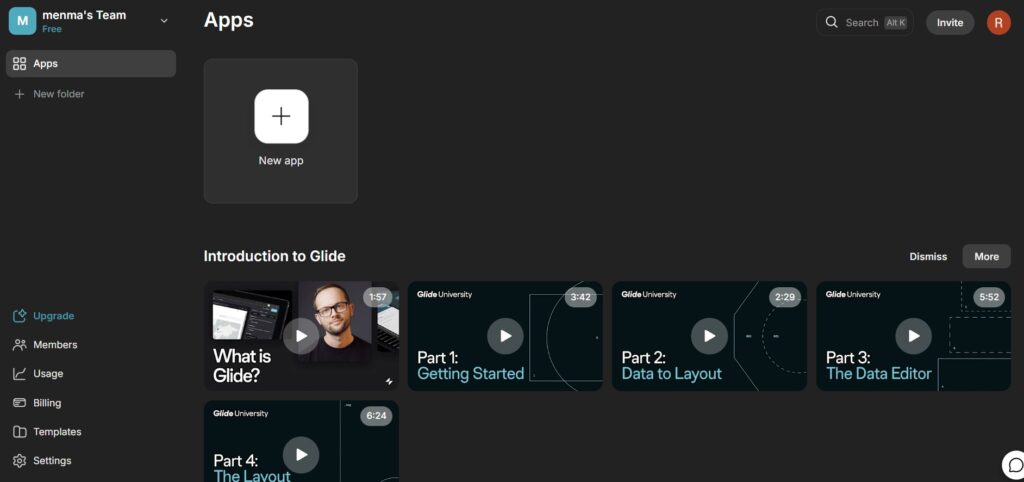
AIによるアプリ作成をスキップした場合、こちらのダッシュボード画面が表示されていると思います。
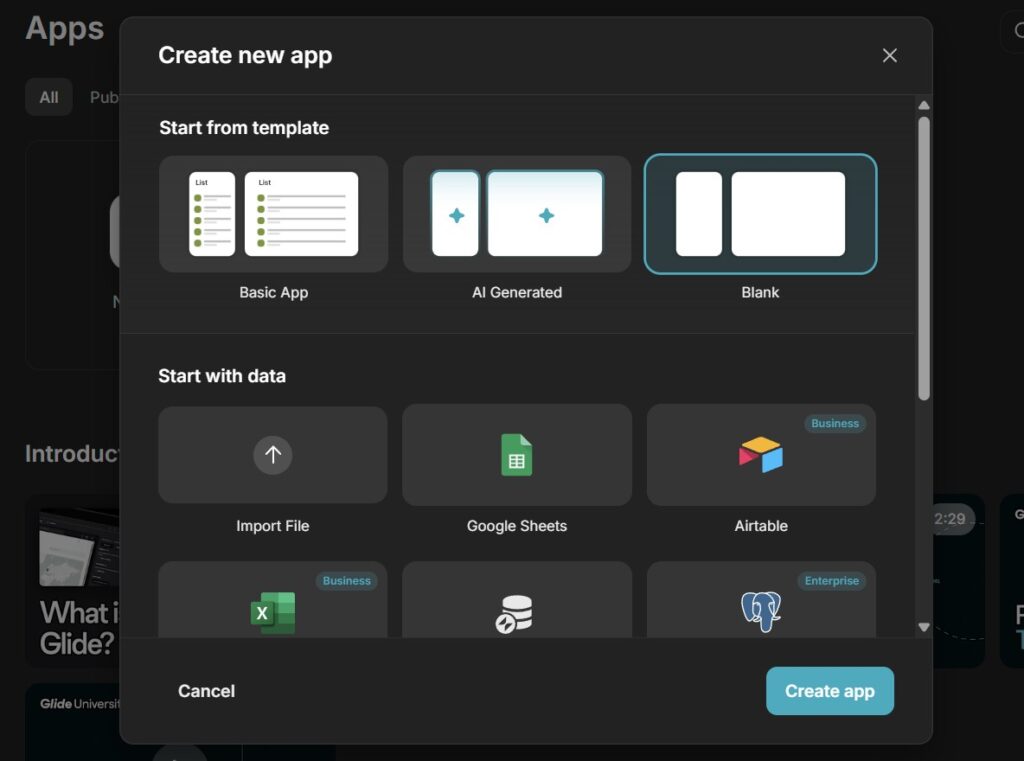
ここでNew appを選択すると、どうやってアプリを作成するか聞かれるので、今回はBlankを選択してください。

画面の概要を解説すると、左から順番に
Basic App
Glideが用意しているサンプルデータやアプリの外観が入った状態でアプリ作成を開始します。こちらを選択する場合は、今やっているStep2は飛ばしてStep3から始めることができます。
AI Generated
こんなアプリを作りたい!と入力すると、AIが自動でアプリのデータや、外観を作成してくれる機能です。個人的にはあまり使わない機能ですが、データの構成で悩んだ時にたまに使います。
Blank ←今回はこれを選択
まっさらな状態でアプリ作成を開始します。自由にアプリを作りたい時に選択します。
Start With Data
画像の下側の部分では、すでにあるエクセルやスプレッドシートからデータをインポートしてアプリを作成することができます。使いやすいExcelでメインのデータを作成し、アップロードしてGlideでアプリにする。という使い方をよくしています。

見るからに今からアプリを作ります!というような画面が出ればOKです。
Step2-2 データを作る
アプリを作るには、基となるデータが必要です。
いま表示されているアプリ作成画面の上部に、
・Data
・Layout
・Workflows
・Settings
の4つのタブがあると思うので、ここではDataタブを選択してください。
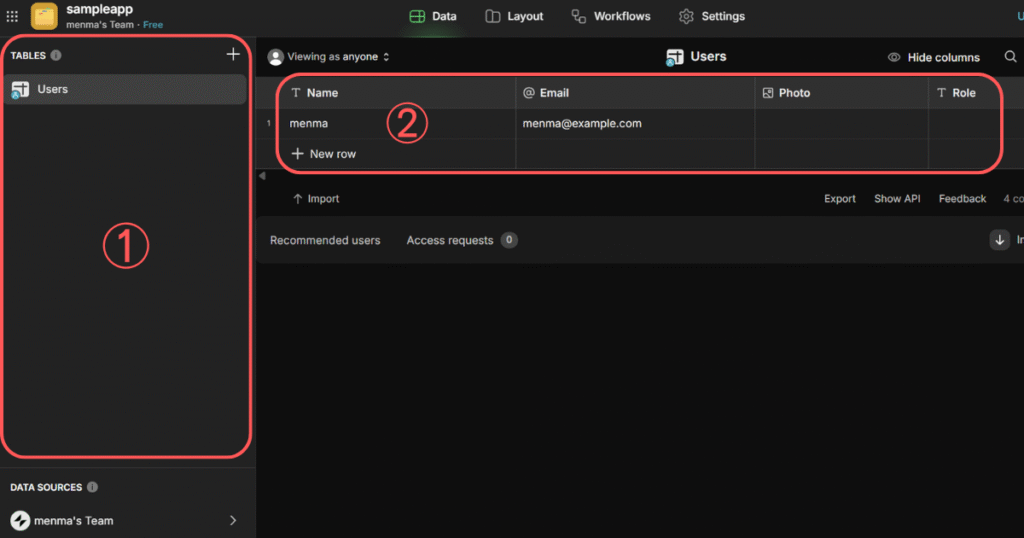
データタブを選択すると、なにか難しそうな画面が出てきますが、重要な部分は2つだけです。

この画面をそれぞれエクセルで例えると、
①シート
②セルなどのデータ部分
となっています。
基本的にはエクセルのシートタブが左に行った感じだと思ってもらえれば大丈夫です!
ここまで理解できたら、アプリに表示するデータを入れるテーブル(シート)を作成しましょう。

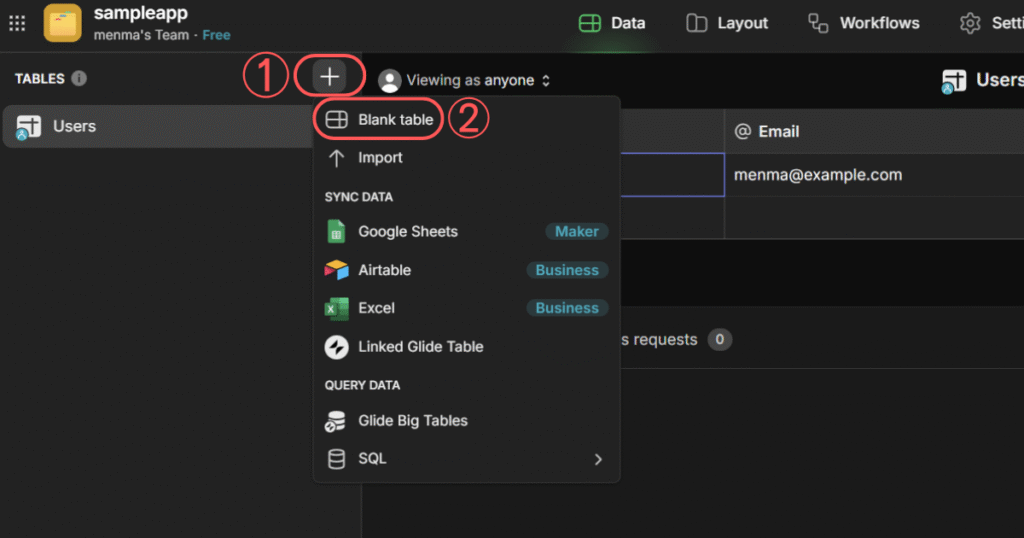
新しいテーブル(シート)を作成するには、①の+ボタンを押し、②のBlank tableを選択してください。
新しいテーブルを作成したら、次は実際にデータを入れてみます。

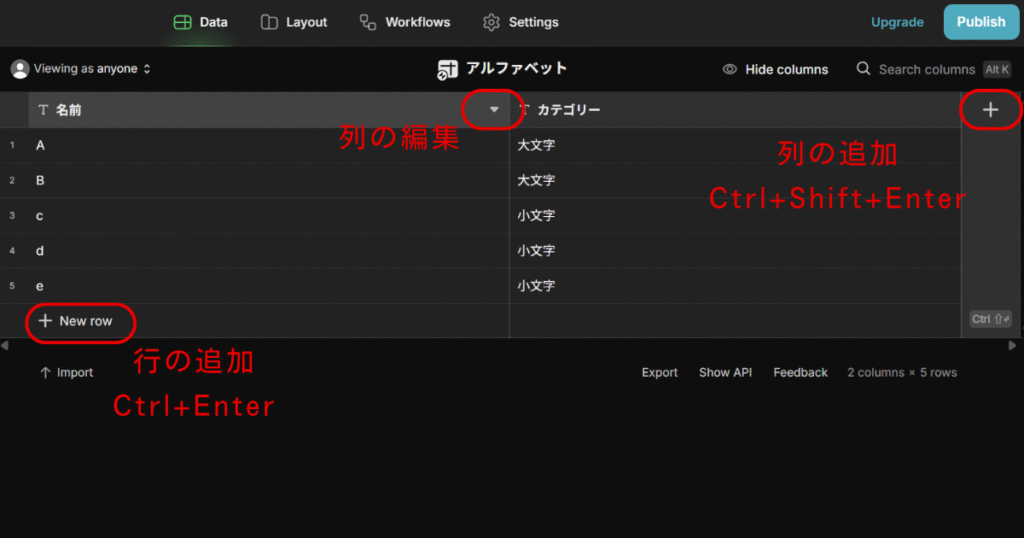
データを作る際に使用するのは主にこの3つの部分です。
今回は超簡単なデータでアプリを作成しますが、もしExcelなどですでにデータがある場合は、行の追加ボタンのすぐ下にある、ImportからエクセルやCSVデータをアップロードすることができます。
Step2-3 アプリの見た目を作る
データの入力が完了したら、実際にアプリを使った時に見える画面部分を作っていきましょう!

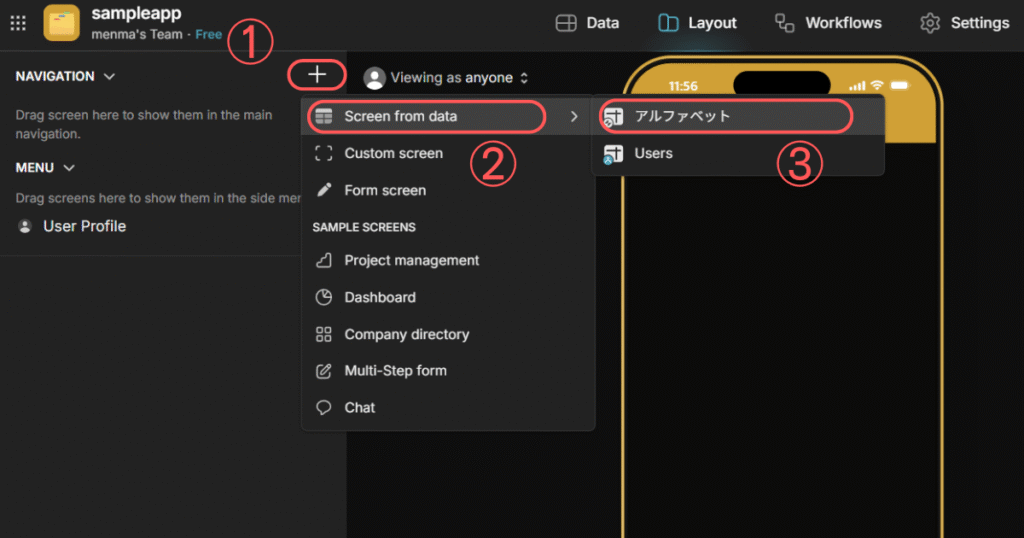
① NAVIGATIONバーからプラスボタンを選択
② Screen from data を選択
③ Step2-2で作成したシートを選択
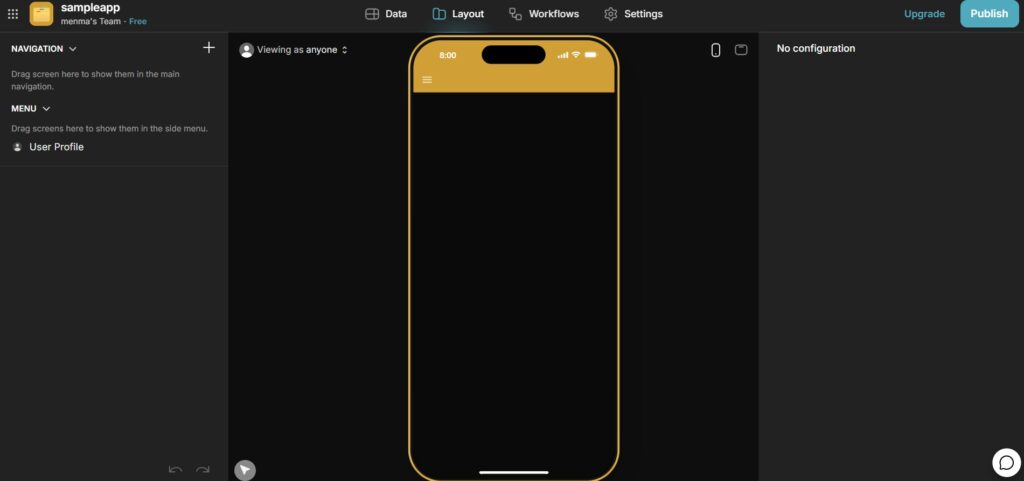
この順番で操作をすると、中央のアプリ画面に作成したデータが表示されます!
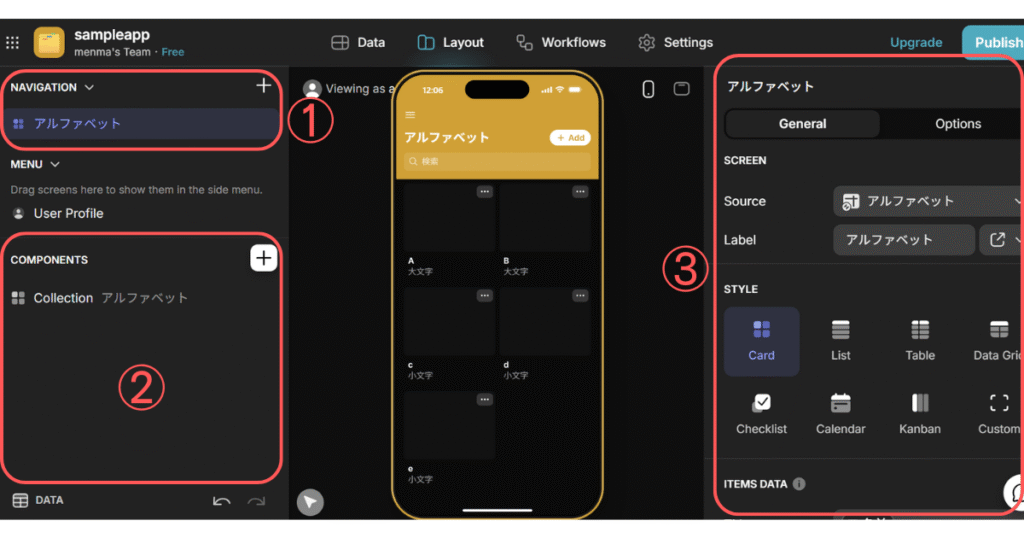
データを入れた途端に色々表示が出てきてややこしいと思うので、まずは画面の概要について解説をします。

①ナビゲーションメニュー
「アプリに表示する画面」を管理する場所です。新しく+ボタンを押すことで、別のアプリ画面を作成することが可能です。
②コンポーネントメニュー
「アプリに表示する機能」を管理する場所です。+ボタンからアプリに追加したい機能を選択することで、簡単に機能が搭載されます。ノーコードの醍醐味の部分です。
③機能の詳細編集メニュー
②で追加した機能に対し、どのスタイルを使用するか、どのデータを表示するかなど機能を編集することができる画面です。編集したい機能を②から選択することで編集可能となります。
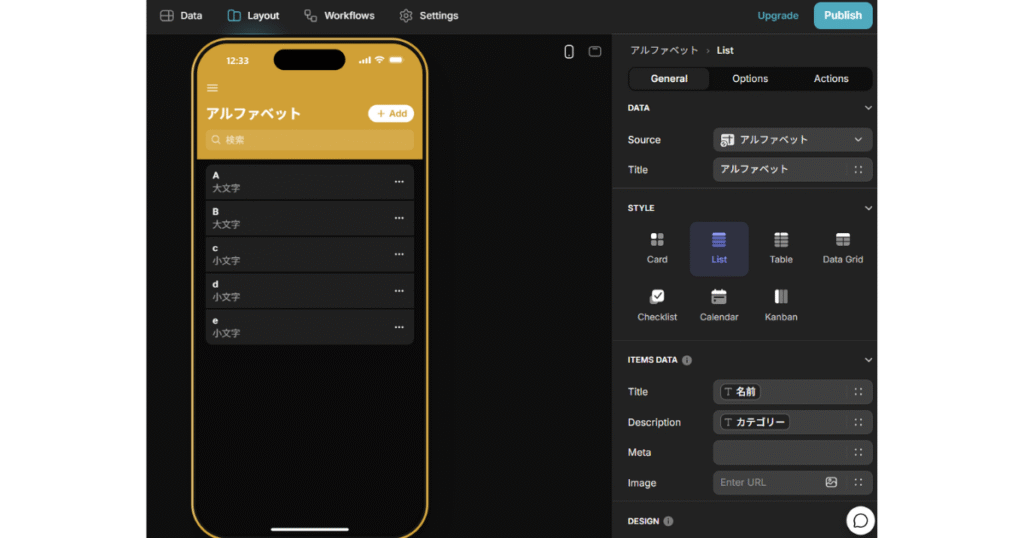
今回は、③の機能編集で「STYLE」をCardからListに変更し、「ITEMS DATA」のImageに入っている名前の表示を削除してみます。

リストで一覧表示されるように変更することができました。
このように、Glideではマウスでポチポチするだけでアプリの機能や表示を簡単に切り替えることが可能です!
このテスト用アプリではスタイルをリスト表示にしましたが、画像をメインで表示したいようなアプリを作りたい場合にはカード表示を選択するなど、自身の用途によって編集してみてください!
Step3. 作ったアプリを公開する

ここでは、作成したアプリをスマホやタブレット端末でも使えるようにする手順を解説します。
あともう少しでアプリが完成です!
Step3-1 アプリの設定をする
アプリを公開する前に行うべき設定について解説します。
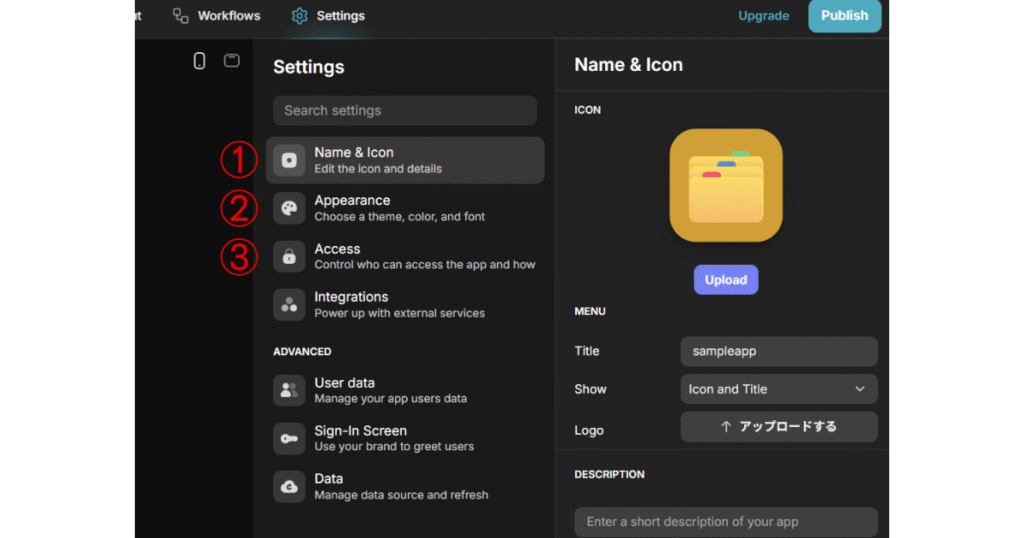
画面上部の4つのタブから、「Settings」を選択してください。

今回このアプリでは、
- アプリ名とアイコンの設定
- メインカラーやデザインの設定
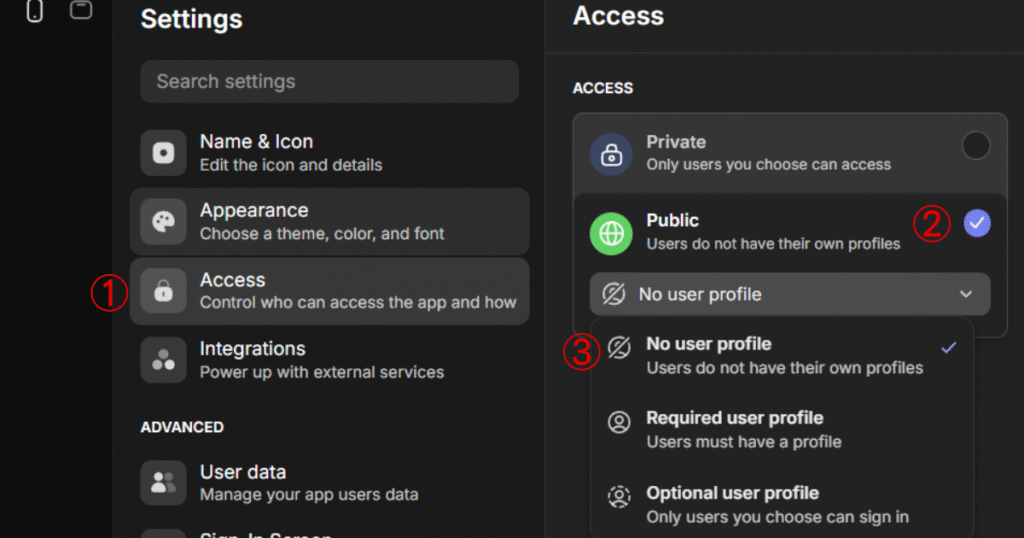
- アプリを公開する範囲
この3つの設定を行います。
①と②は完全にお好みで設定していただき、③については、初めのアプリなのでサインインを必要としない設定にしてみましょう。
サインインを必要としないに設定しても、アプリのURLを知らない人は見ることができないのでご安心ください。

この順番に選択することで、URLをもらった人は全員アプリを確認したり、データを更新できる設定となります。
Step3-2 アプリを公開する
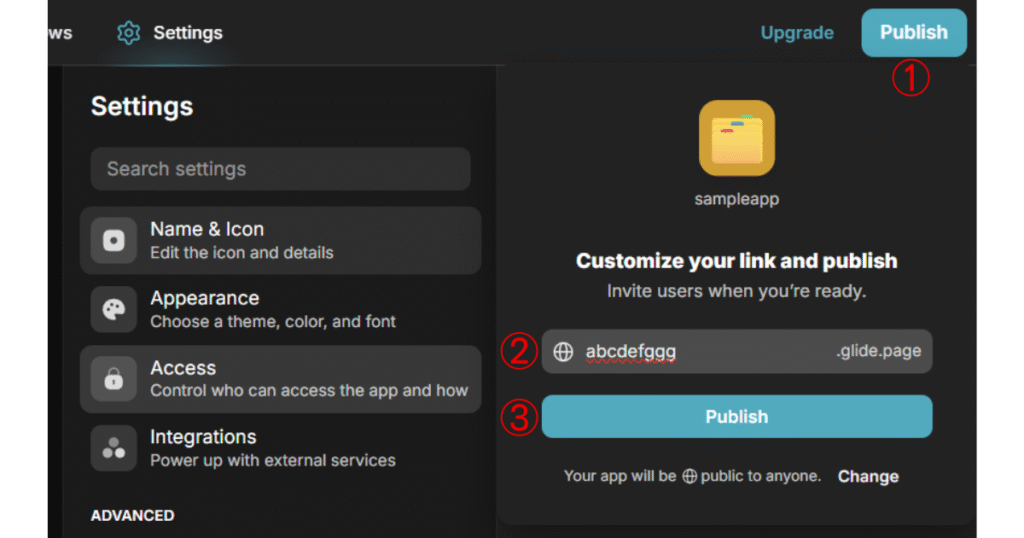
設定が完了したら、実際にアプリを公開しましょう!

- 公開ボタン
- URLの設定
- 確定して公開!
この流れでアプリを公開することができます。
URL設定では、他の人が作ったアプリと被ってしまうとアプリを公開できないので、ハイフンを駆使して好みのURLを設定しましょう。
URLに問題がなければ③のボタンを押せるようになるので、ボタンを押して公開してください!
公開が完了するとアプリ完成です!!お疲れ様でした!
Step3-3 アプリをスマホで使ってみる

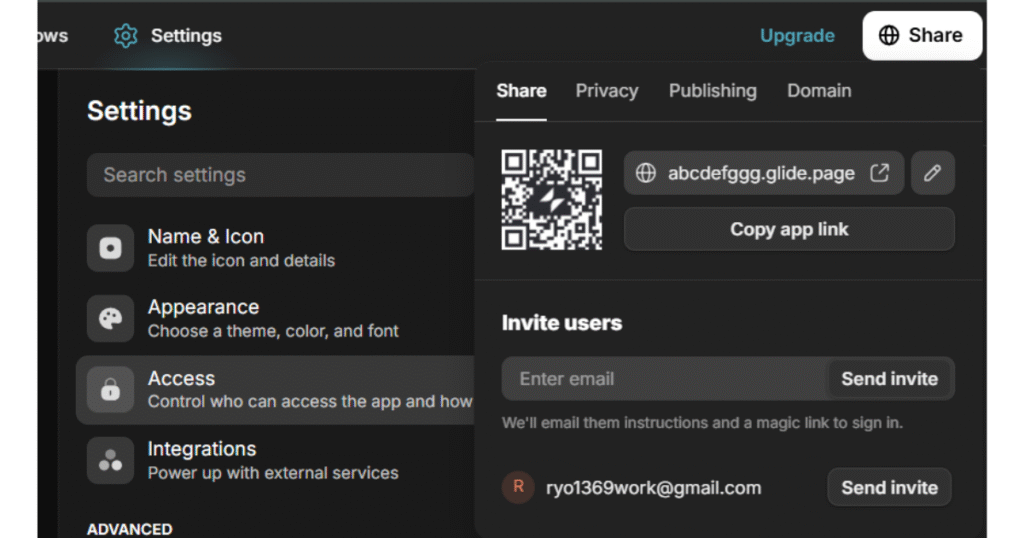
実際に作成したアプリをスマホで使うには、公開後に表示されるQRコードをスマホのカメラで読み込むか、「 Copy app link 」を選択してアプリのリンクをスマホから開きます。
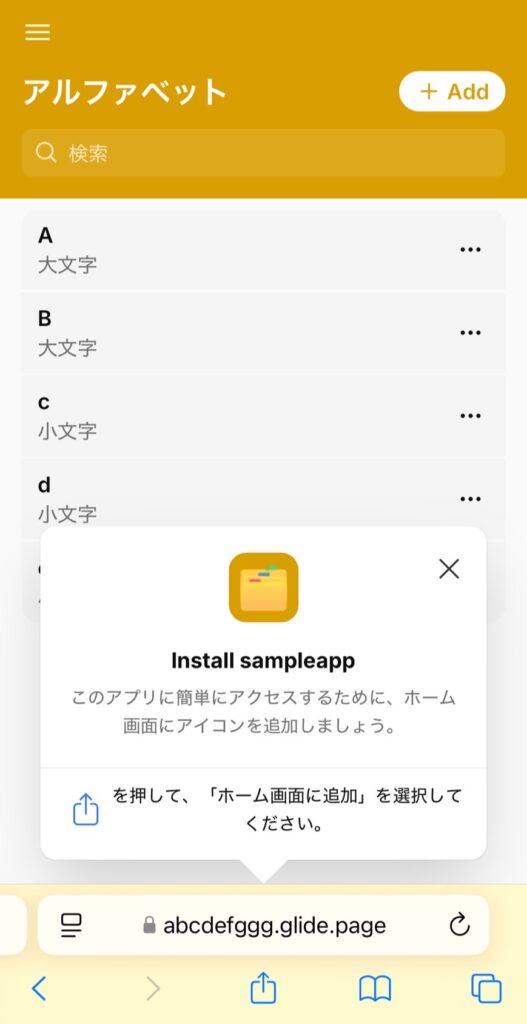
スマホでアプリを開くと、先ほど作成したアプリ画面が表示されます!

無事にアプリが表示されました。このままスマホでデータを編集したり、追加や削除もできるようになっています。
アプリを開くと、初めにホーム画面に追加する様に案内されるので、案内の通りにアプリをホーム画面に追加しておきましょう。
テンプレート配布
ここまでGlideの始め方解説の記事をご覧いただきありがとうございます。
無事に初めてのアプリが完成しているならとても嬉しいです。
このブログではGlideの最新情報や、機能の使い方など、アプリ作成で困ったときに役立つ情報を投稿していきますので、ぜひご覧ください。
今後の記事では、僕が作成したアプリを使って解説を行っていく予定ですので、よければ以下のリンクから簡単な顧客管理アプリのテンプレートを取得しておいてください!
顧客との活動を記録・管理するためのアプリです。本業では、これに自社専用の機能を追加しまくったものを活用しています。
この記事は以上です、それではまた別の記事で!


