アプリのデータを管理するData画面は、Glideを扱う上で最も重要な部分です!
レイアウトは後からいくらでも変更できますが、データの構成や作り方がわからないと、思った通りのアプリを作ることができません。
そこでこの記事では、
- アプリのデータってどう作ればいいの?
- 操作画面を見ても、どこから手をつけていいかわからない
- すでに持ってるエクセルデータをそのまま使う方法は?
- とりあえずData画面のことについて知りたい
という方に向けて、Data画面の基本的な操作方法や整理の仕方などを、分かりやすくお伝えしていきます。
Data画面の見方と基本構成

GlideのData画面は、エクセルやスプレッドシートと構成がほとんど同じなのでとても扱いやすいです。
エクセルでいうシート部分が左側に行っただけで、後は+ボタンを押して行を足したり列を足したり、簡単な操作でデータを増やすことができます。
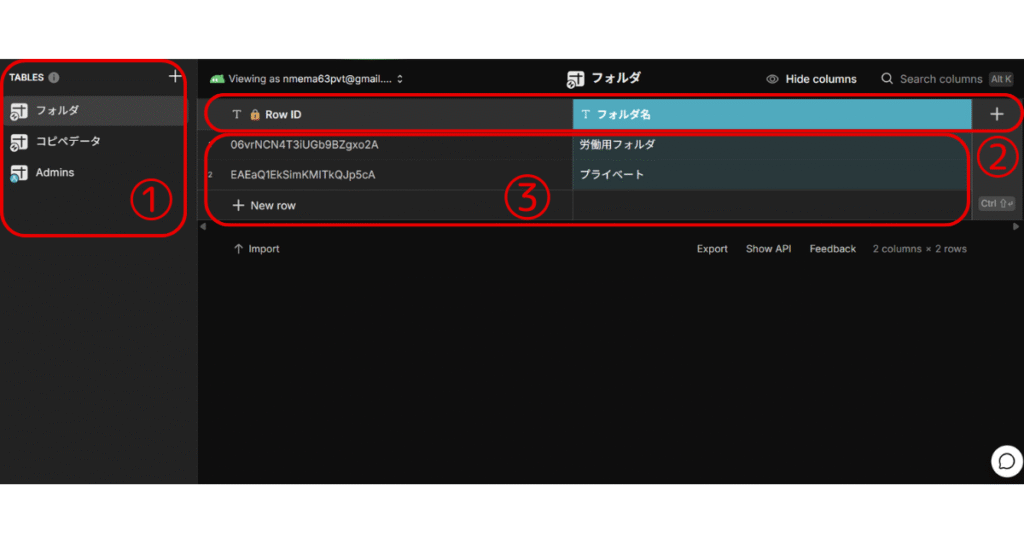
基本的な画面構成

Data画面は大きく分けて以下の部分で構成されています。
- テーブル一覧(エクセルのシートタブ)
- カラム一覧(データの追加や編集に使用)
- データ表示エリア(実際にアプリで表示されるデータ)
アプリのデータを作る手順

アプリを作る際は、基本的に以下の順番で操作を行っていきます。
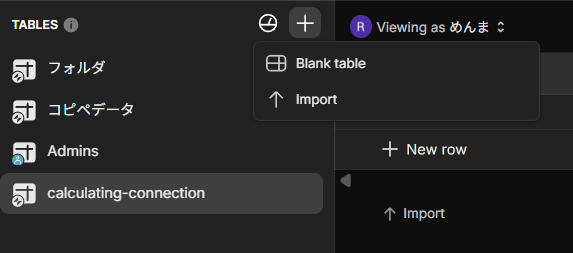
Step1: テーブル(シート)の作成
まず始めに、データを格納するためのテーブルを作成します。
エクセルでいうところの「新しいシート」を作るイメージです。例えば、商品管理アプリなら「商品テーブル」、顧客管理アプリなら「顧客テーブル」といった感じです。

テーブルの+ボタンからBlank tableを選択するだけでテーブルを追加することができます。
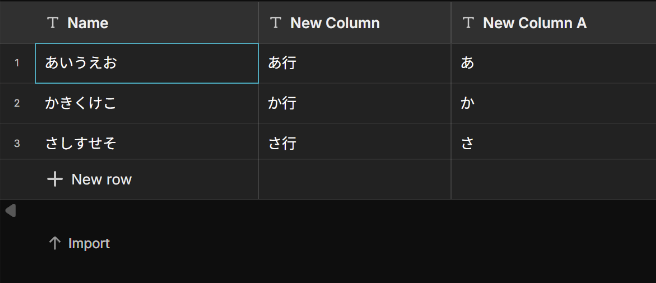
Step2: カラム(列)の追加
次に、テーブルにどんな情報を入れるかを決めて、カラム(列)を追加していきます。
商品テーブルなら「商品名」「価格」「在庫数」「カテゴリ」といった項目を追加していくイメージです。
カラムを追加するときにデータのタイプを選択する必要がありますが、それは後ほど詳しくご紹介します。

カラムも+ボタンを押すだけで追加できます。
Step3: レコード(行)の追加
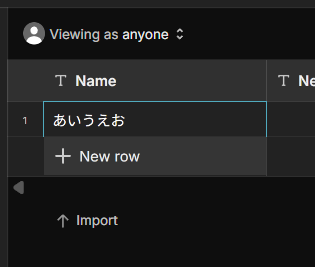
項目が決まったら、実際にアプリで表示されるデータを入れるための行を追加していきます。

同じく+ボタンを押すだけ。
Step4: データを入れていく
最後に、アプリに表示するための実際のデータを入力していきます。
一つずつ手動で入力することもできますし、既存のエクセルファイルから一括でインポートすることも可能です。

Importを押すとファイルを選択して反映することができます。
usersテーブルについて
ここまで無視してきましたが、Data画面を開くと、「users」というテーブルがすでに作成されていることに気づくと思います。

これは、アプリを使うユーザーの情報を管理するためのテーブルです。例えば、ログイン機能を使う場合などに活用されます。
usersテーブルの主な用途
- ユーザー認証機能(ログイン・ログアウト)
- ユーザープロフィール管理
- ユーザーごとのデータの絞り込み
- 権限管理
このような用途で利用しますが、初心者の方や自分用のアプリを作成する方は特に触る必要はないので、まずは他のテーブルから作成を始めて、慣れてきたらusersテーブルも活用してみてください。
カラム(列)の種類について

カラムの種類は、大きく分けて4つの大分類があります。
- 基本(Basic):テキスト、数値、日付などの基本的なデータ型
- 計算(Computed):他のデータを使って自動計算
- AI:AI機能を使った高度な機能(有料プラン)
- 統合(Integrations):外部サービスとの連携に使用(ほぼ有料プラン)
Glideでは、基本カラムと計算カラムをひたすら使い続けることになるので、ここでは個人的によく使うカラムの種類について紹介していきます。
基本カラム(Basic)
Glideで扱うことのできる基本のデータ種類です。
ここではよく利用する4種類を紹介します。
- Text
-
どんなデータにも使える。アプリで表示するだけのデータなど、特に指定するものがなければこれで問題なし。
- Number
-
この列には数値しか入らない、というデータに使う。小数点や円・ドル表記などをつけれるので、金額表示の時には必ず使う。
- Date&Time
-
日時のデータをアプリで使うときは絶対にこれを使う。日付だけ、時間だけなど表記を設定できるので便利。
- RowID
-
データ内で重複しない値が生成されるので、データをしっかり区別できるようになる。よく分からないと思うが、とりあえずアプリ作成時に作っておけばOK。
基本カラムだけで12種類ありますが、どんなデータが入るかを指定するという考え方をしておけば問題ありません。
注意点として、一度基本カラムとして作成したカラムは、計算カラムなどの他のカラムに変更することはできません。
別の種類を使いたい場合は、改めてカラムを作り直しましょう。
計算カラム(Computed)
計算カラムは、データの集計や計算、参照をしたい時に利用します。
エクセルのように関数というものが存在しないので、この計算カラムを活用してデータをこねていく必要があります。
種類がかなり多く、どの機能で何ができるかを覚える必要がありますが、計算カラムをマスターすれば大体の業務アプリは作成できるようになるので、色々試してみてください!
- Math
-
他の列を指定して四則演算ができる。名前の通り計算したい時に使う。
- If→Then→Else
-
条件分岐ができる。エクセルほど細かく指定はできないが、基本的な考え方は同じ。AならB、違うならCという事をしたい時に使う。
- Relation
-
他のテーブルのデータを参照できる。かなり多用するので必ず覚えてほしい。SingleValueと組み合わせて、エクセルのVlookUpみたいなことができる。
- Rollup
-
カラムの数値や、データの数などを集計できる。とてもよく使う。
計算カラムでは、エクセルなら関数でやる作業は計算カラムで行うという考え方をします。
注意点として、一度特定の計算カラムとして作成したら、別種類のカラムに一切変更できません。
別の種類を使いたい場合は、改めてカラムを作り直しましょう。
既存のエクセルデータを活用する方法

すでにエクセルやCSVでデータを管理している場合、そのデータをGlideで活用することができます。
インポート方法

- テーブルの追加で「↑Import」を選択
- エクセルファイルまたはCSVファイルを選択
- 「Continue」を選択して実行
この操作だけでエクセル、CSV、GoogleSheetのデータを利用できるので、使いたいデータがある場合は気軽にインポートしていきましょう!
インポートしたデータは、すべて「基本カラム」で読み込まれます。特定のカラムを「計算カラム」にしたい場合は、改めてカラムを作り直しましょう。
データ整理のコツ

ここでは、作成したデータを管理しやすくするためのコツについて紹介します。
カラム名は具体的に!グループ機能も活用しよう!

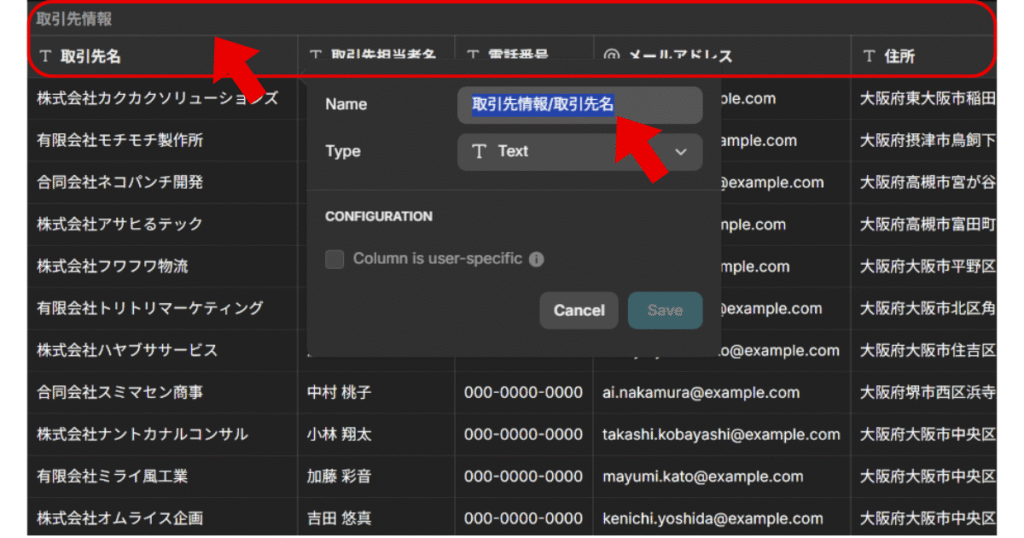
データを作成する際は、後から見ても理解できるように分かりやすい項目名を付けましょう!
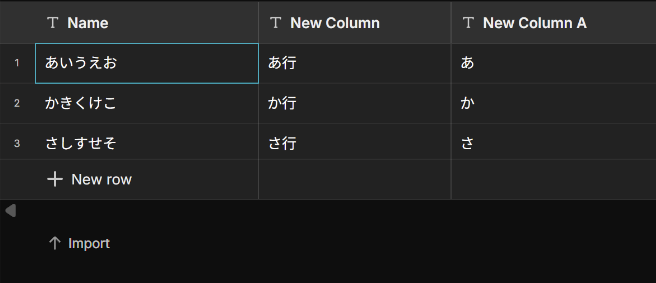
画像のように/を使い、「グループ名/カラム名」と入力することで、アプリ上でのデータがとても管理しやすくなります。
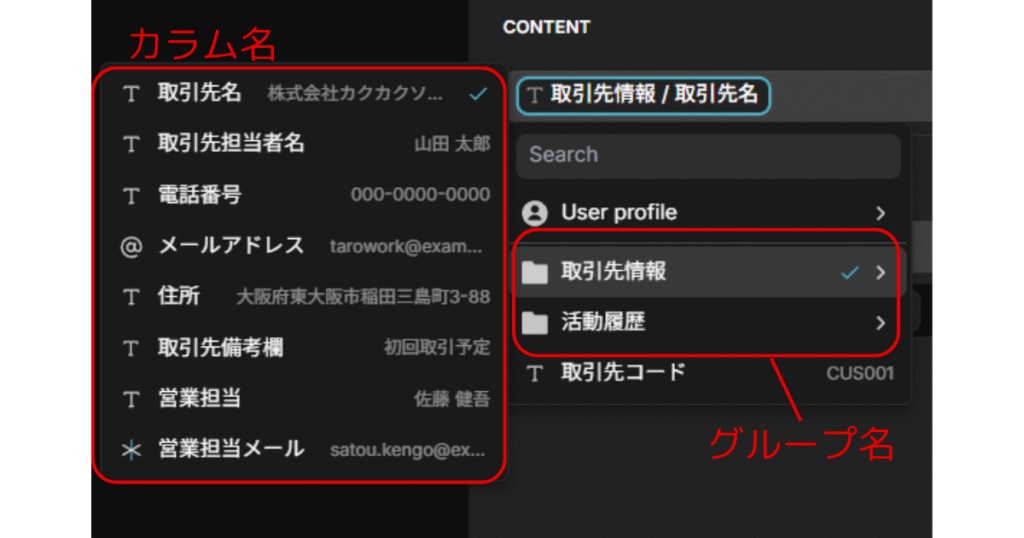
同じグループのカラムは上部にグループ名が画表示され、タッチすると、

このように同じグループのデータをコンパクトに表示することができます。
アプリ上でデータを指定する際も、

どのグループにどのデータが入っているか一目でわかるようになるので、必ず特定の情報ごとにグループ名を付けるようにしましょう。
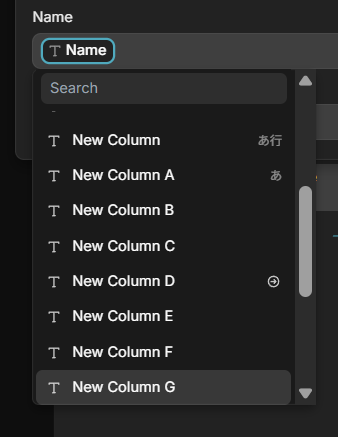
グループ名を利用しない場合、すべてのカラムが一覧でズラーっと表示されてとても見辛いです。

グループ機能を知らなかった時は、ほんとにデータ管理が大変でした。
よくある失敗パターンと対策

僕がGlideを使い始めた頃によくやってしまった失敗パターンと、その対策を紹介します。
全ての失敗パターンに共通している内容が、後で修正したい時に大変という点です。
失敗パターン1: 使わなくなったデータを消さない
アプリの機能を修正した際、もう使わなくなったカラムの削除を忘れがちです。
しばらくして別の修正をする時、この計算カラムはどこに使ってるんだ…?と数分かけてどのデータと関連しているのか探し、結局使ってないんかい!となります。
時間の無駄になるので、同じような機能のカラムを追加する際は、使わないカラムは動作確認の後に削除するようにしましょう。
失敗パターン2: カラム名が雑
「日付」「氏名」みたいに雑なカラム名を作成していると、後で修正するときに、何のデータ…?となります。
「完了日(yyyymmdd)」「顧客氏名」のように何のデータか分かるようにしておきましょう。
失敗パターン3: 使っているカラムを非表示にする
Glideには、HideColumnというカラムを非表示にする機能があります。
「アプリに使っていないけど削除するのが怖い」というカラムなら非表示にしても問題ないですが、データを見やすくする用途で使うことは避けましょう。
アプリで使っているのにData画面で非表示になっていると、あとで修正が必要になった時にどのカラムを参照しているのか不明になってしまいます。
データを非表示にした事なんて3日経てば確実に忘れているので、なるべく非表示機能は利用しないようにしましょう。
エクセルのセル結合と同じくらい罪深い機能だと思っています。
失敗パターン4: カラムの種類指定をしていない
カラムは作成した時にデフォルトでテキストが選択されています。
日付の計算をしたいのにテキスト形式だったり、数値しか入れたくないフォームなのにテキスト形式なために全角入力されてしまったりと不具合や表記ゆれの原因となってしまいます。
カラムを作成する際は、種類をしっかり設定しておきましょう。
まとめ
今回は、GlideのData画面の基本的な扱い方について紹介をしました。
データの作成はGlideアプリを作成する上で最も重要な部分です。
実際の画面で色々試してみると理解が早くなるので、まずは簡単なテーブルから作成してみて、少しずつ慣れていってください。
この記事は以上です、それではまた別の記事で!



